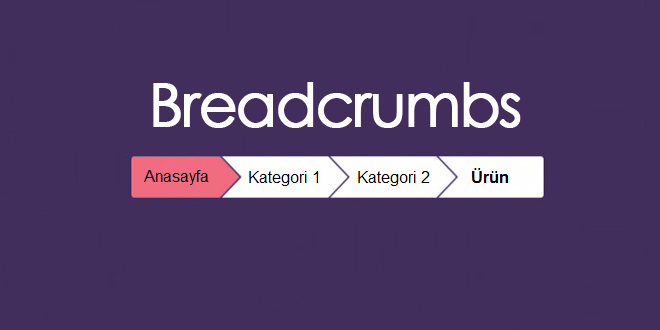
Красивые сниппеты сайтов в поиске Google
Красивые и привлекательные расширенные описания — сниппеты под ссылками на сайты, которые выводится в поиске Google намного увеличивают привлекательность вашего сайта по сравнению с конкурирующими в поисковой выдаче по определенному запросу ссылками, к таким красивым сниппетам относятся: хлебные крошки (breadcrumbs), отзывы (reviews) и сводные отзывы (aggregate reviews). Кроме этих сниппетов существуют и другие варианты, которые применимы к сайтам определенной тематики, таким …